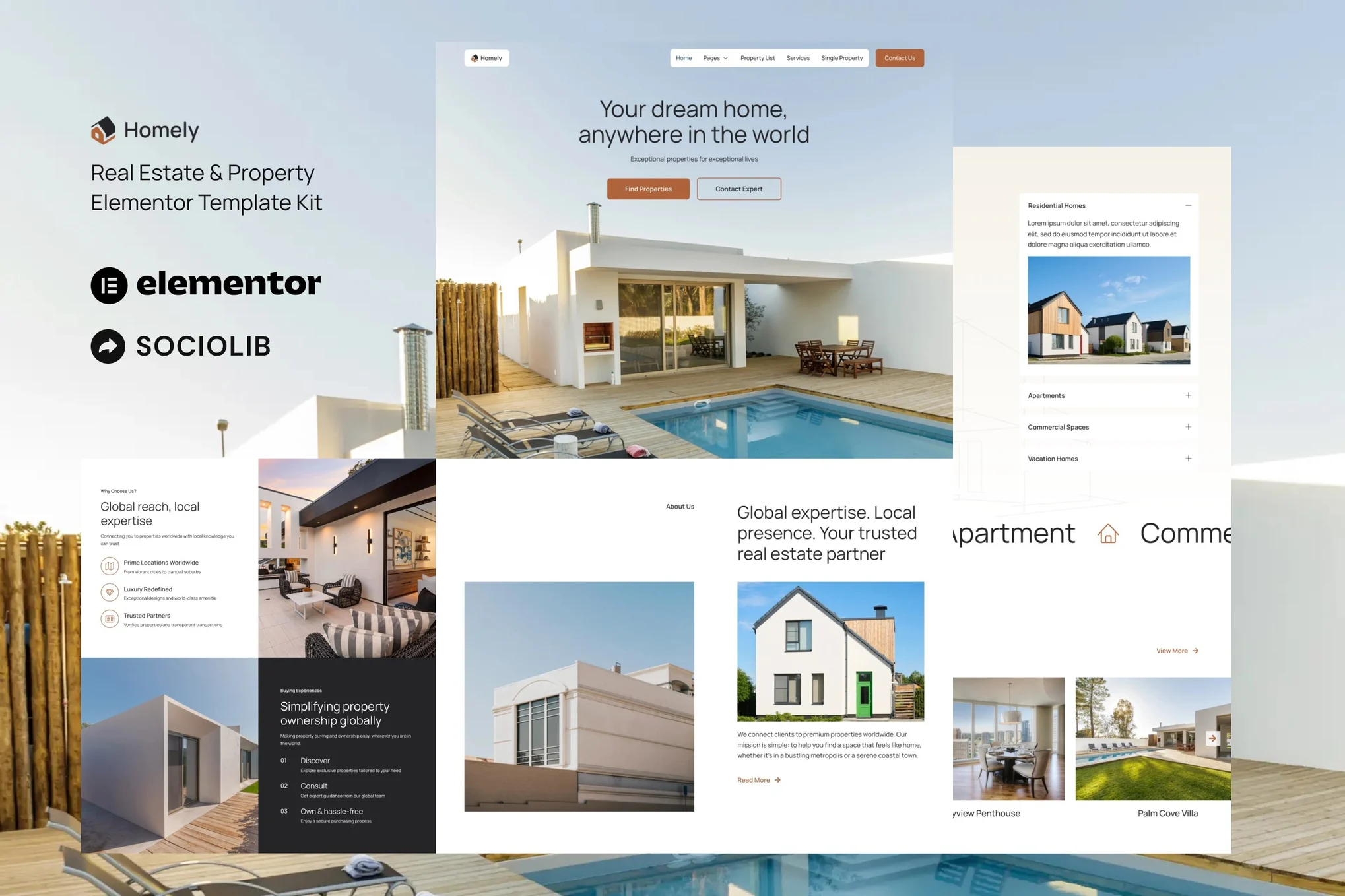
Homely is an Elementor Template Kit for quickly and easily creating Real Estate & Property Listing website using the Elementor Page Builder plugin for WordPress. Suitable for real estate, property agency, real estate agent, house builder, home construction, property contractor, architecture showcase, etc. Style your WordPress website with this creative and modern web design style template kit to bring a modern feel to your blog.
This is not a WordPress theme. Template Kits contain page content for Elementor page builder. This kit has been optimized for use with the free Hello Elementor theme but may be used with most themes that support Elementor.
Features:
- 12+ Templates
- True no-code customization with drag and drop visual builder
- Customize fonts and colors in one place or fine-tune on individual elements
- Clean and Minimal Design
- Fast-loading
- Works with most Elementor themes
- Responsive Design
Templates:
- Home
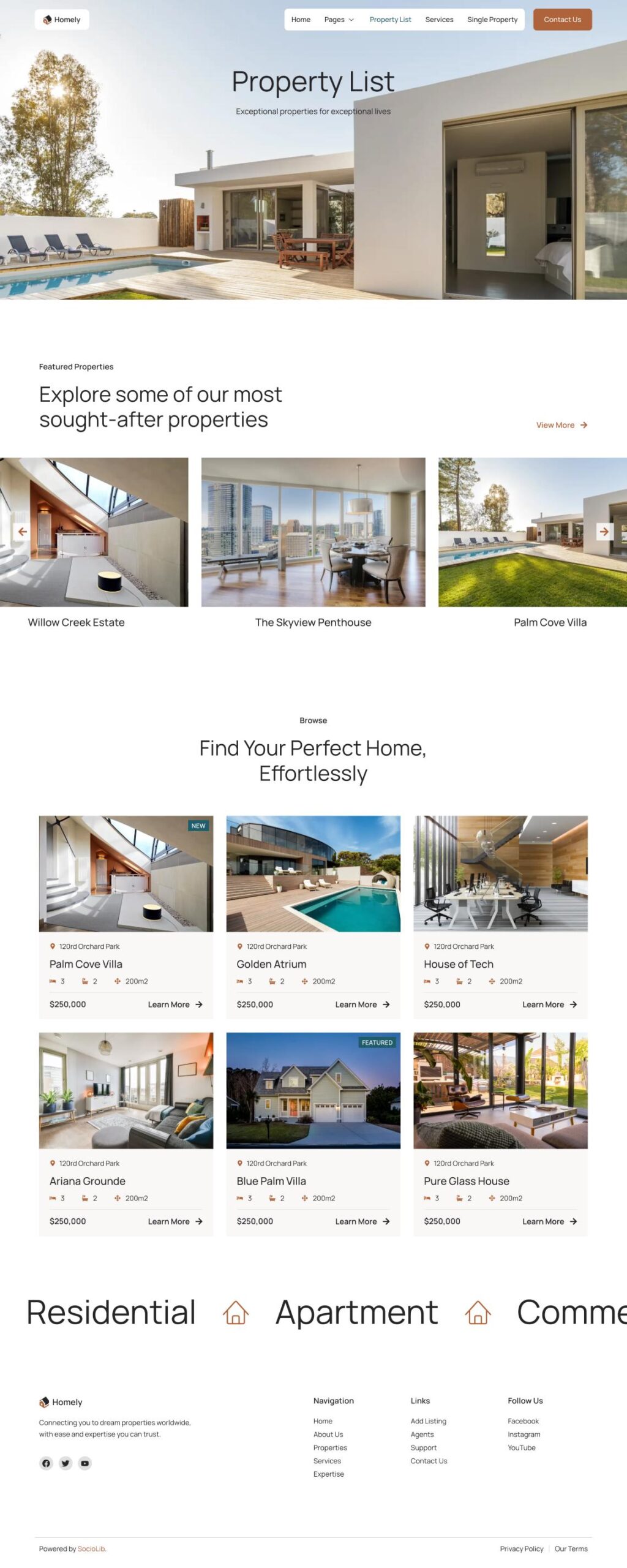
- Property List
- Services
- Single Property
- About
- Add Listing
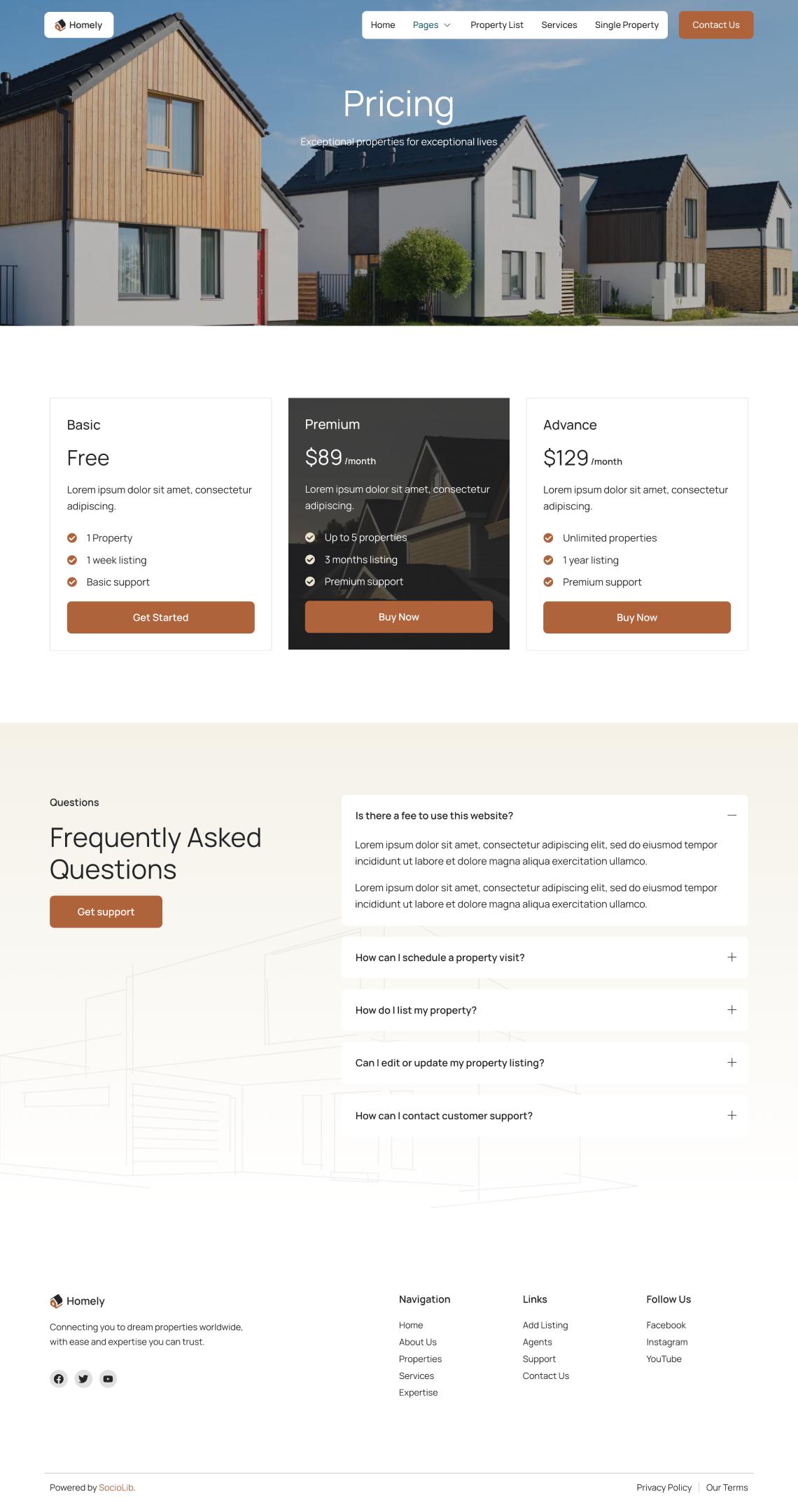
- Pricing
- Contact
- Header
- Footer
- Contact Form
- Submit Form
- Global Style
Plugins (installed with kit)
- ElementsKit Lite
- Qi-Addons
- Metform
How to Use Template Kits: This is not a WordPress Theme. Template kits contain the design data for Elementor only and are installed using the envato Elements plugin for WordPress or directly through Elementor.
Elementor Template Kits use the Envato Elements plugin to install.
Setup Global Header and Footer in ElementsKit Lite Header Footer Builder Plugin If you have Elementor Pro, headers and footers may be customized under Theme Builder.
- Import the header and footer template
- Go to ElementsKit Lite > Header Footer and click Add New button
- Give it a title and select Header, Display on Entire Site and click Publish
- Click Edit with Elementor
- Click the gray folder icon to access My Templates tab and select the header template to import and Update.
- Repeat for Footer
Images This Template Kit uses demo images from Envato Elements. You will need to license these images from Envato Elements to use them on your website, or you can substitute them with your own.